CORS est un mécanisme de sécurité qui bloque certaines requêtes non autorisées à votre serveur Web. Si vous tentez de lancer une requête AJAX du serveur a.com vers le serveur b.com, il se pourrait qu’une erreur vous soit retournée si le serveur b.com n’a pas configuré ses paramètres CORS pour vous permettre l’accès à cette ressource.
Tutoriel vidéo sur le CORS
Same-origin policy
En fait, par défaut, une requête AJAX ne peut être exécutée que du server a.com vers le serveur a.com. Cette règle de sécurité, on l’appelle Same-origin policy . Elle date de 1995, à cette époque, Netscape Navigator 2 était utilisé.
Cette règle va plus loin que le simple nom du serveur, le port est aussi important. Une requête du serveur http://a.com:9000 vers http://a.com:80 vous retournera une erreur.
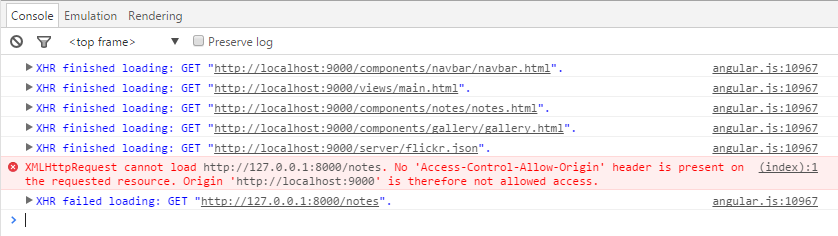
Exemple de message d’erreur
Résultats pour la règle Same-Origin policy
Le tableau suivant présente le résultat de l’application de la règle Same-Origin policy pour l’URL
|
URL comparé |
Résultat |
Raison |
|---|---|---|
| http://www.exemple.com/dir/page2.html |
Succès |
Même protocole, domaine et port |
| http://www.exemple.com/dir2/other.html |
Succès |
Même protocole, domaine et port |
| http://username:password@www.exemple.com/dir2/other.html |
Succès |
Même protocole, domaine et port |
| http://www.exemple.com:81/dir/other.html |
Échec |
Port différent |
| https://www.exemple.com/dir/other.html |
Échec |
Protocole différent |
| http://en.exemple.com/dir/other.html |
Échec |
Domaine différent |
| http://exemple.com/dir/other.html |
Échec |
Domaine différent |
| http://v2.www.exemple.com/dir/other.html |
Échec |
Domaine différent |
| http://www.exemple.com:80/dir/other.html |
Variable |
Port explicite, dépend du navigateur |
Comparativement aux autres navigateurs, IE n’inclut pas le port dans le calcul de l’origine.
La solution aux erreurs CORS
La solution est de configurer le serveur de façon appropriée. La solution pourra varier en fonction du langage serveur utilisée. Voici quelques recettes pour différents langages :
Configurer CORS avec PHP
Pour complètement retirer le mécanisme CORS, vous pouvez utiliser la fonction header() de PHP. Il n’est pas recommandé d’utiliser cette solution en production.
|
1 2 3 |
<?php header("Access-Control-Allow-Origin: *"); ?> |
|
1 2 3 |
<?php header('Access-Control-Allow-Origin: http://www.mon-site.com'); ?> |
Configurer CORS avec Express et NodeJS
Pour débuter, installer le paquet cors :
|
1 |
$ npm install cors |
Le code suivant vous permet de donner des accès à un serveur pour une route :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
var express = require('express') , cors = require('cors') , app = express(); var corsOptions = { origin: 'http://example.com' }; app.get('/products/:id', cors(corsOptions), function(req, res, next){ res.json({msg: 'This is CORS-enabled for only example.com.'}); }); app.listen(80, function(){ console.log('CORS-enabled web server listening on port 80'); }); |
JSON with Padding – JSONP
JSONP (JSON with Padding) est une technique utilisée par les développeurs afin de contourner les restrictions cross-domain imposées par les navigateurs. JSONP permettra de récupérer des données à partir d’un serveur différent autre que le serveur par lequel la page a été servie (du serveur a.com au serveur b.com).
https://en.wikipedia.org/wiki/JSONP
Références
- https://en.wikipedia.org/wiki/Cross-origin_resource_sharing
- http://www.html5rocks.com/en/tutorials/cors/
- https://errorception.com/docs/cors











Laisser un commentaire
Participez-vous à la discussion?N'hésitez pas à contribuer!