Le pull n’a plus la cote
Il y a quelques années, les applications web de messagerie devaient envoyer une requête au serveur web afin de vérifier la présence de nouveaux courriels. Cette technique se nomme le pull. Elle consiste à tirer l’information du serveur web. Imaginez 10 000 utilisateurs connectés qui demandent une mise à jour à toutes 30 secondes. Cela aura pour conséquence de surcharger le serveur web.
Go pour le push
La nouvelle façon de procéder est par push, où les données sont poussées aux clients. La nouvelle norme HTML 5 nous offre les WebSockets afin de permettre au développeur de pousser l’information du serveur vers le client.
Le WebSocket repose sur le fait que le serveur peut initier un envoi d’informations vers le client. Comparativement au AJAX, c’est toujours le client qui initie une demande d’information.
Communication bi-directionnelle temps-réel
avec les WebSockets
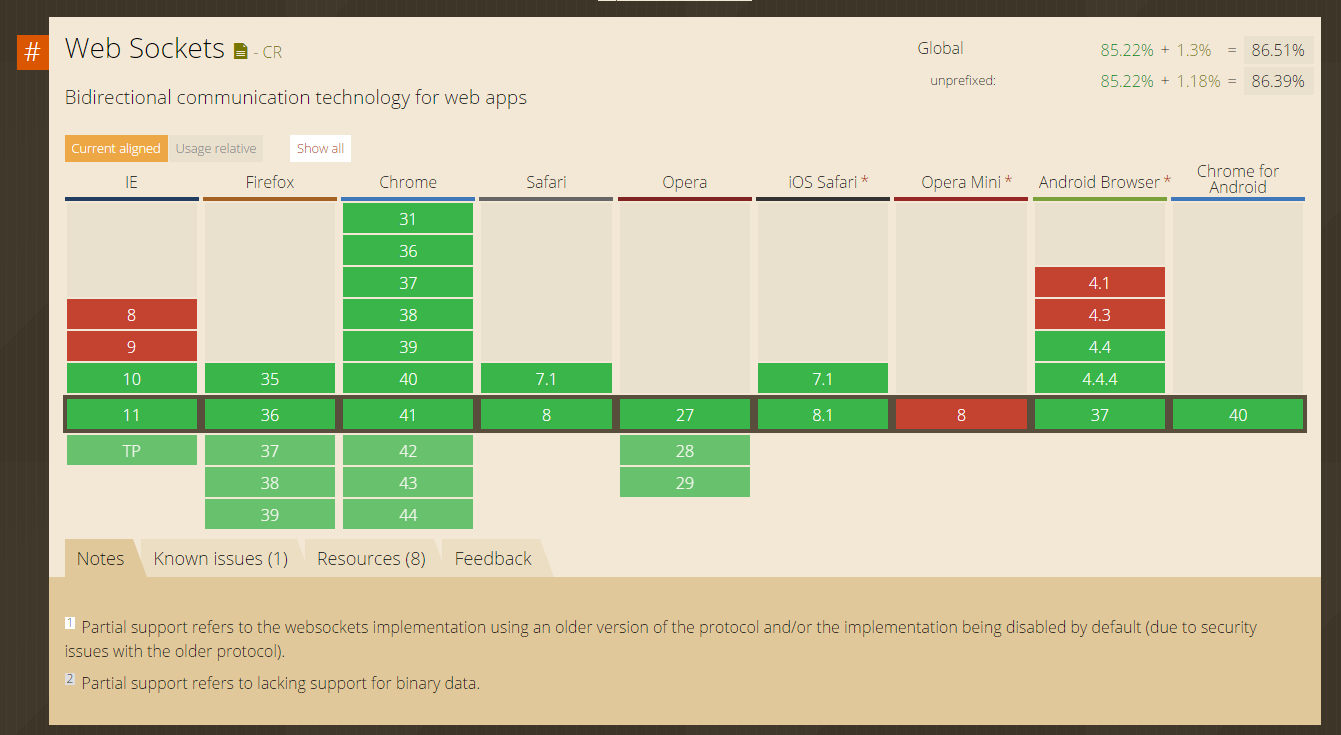
Le tableau suivant démontre qu’il est possible d’utiliser les WebSockets sur plusieurs navigateurs sans librairie externe. Par contre, certains navigateurs implémentent la norme du W3C de façon différente. Cela aura pour impact que le même code ne fonctionnera pas nécessairement bien sur tous les navigateurs qui supportent les WebSockets.
Pour cette raison, il est conseillé d’utiliser une librairie JavaScript qui permettra d’abstraire ces différences entre les navigateurs. De plus, les librairies proposées offrent un fallback au cas où les WebSockets ne seraient pas supportées sur votre navigateur.
http://caniuse.com/#feat=websockets
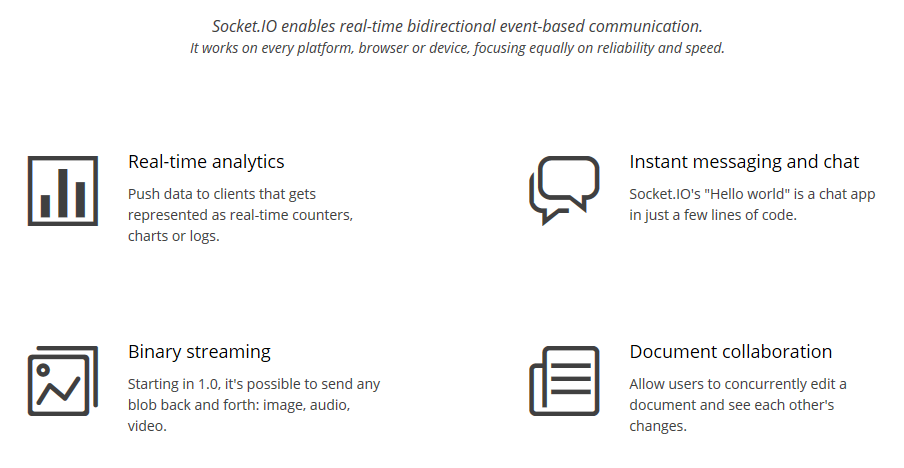
Socket.IO pour faciliter l’utilisation des WebSockets
Socket.IO est une librairie JavaScript qui permet la communication bi-directionnelle entre un client et un serveur. Socket.IO utilise les Websockets de base, mais supporte plusieurs fallbacks pour les navigateurs qui ne supportent pas bien cette nouvelle norme HTML5 du W3C.
Puisque Socket.IO utilise son propre protocole de transport, il rend son implémentation incompatible avec un serveur qui supporte les WebSockets standards. Si cette librairie est utilisée au niveau du client, la contre-partie serveur Socket.IO devra aussi être utilisée.
Socket.IO est un match parfait pour fonctionner avec NodeJS. Pour les développeurs Java, un port de cette librairie est aussi disponible.
Mettre en place le serveur de WebSocket avec Socket.IO
Il est très simple de créer un serveur WebSocket avec Socket.IO. Le serveur repose sur quelques lignes de code JavaScript. Voici le code pour créer un serveur de messagerie (chat) côté serveur.
Code serveur
serveur.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
var app = require('express')(); var http = require('http').Server(app); var io = require('socket.io')(http); app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); io.on('connection', function(socket){ socket.on('chatMessage', function(msg){ io.emit('chatMessage', msg); }); }); var port = process.env.PORT || 5000; http.listen(port, function(){ console.log('Serveur ouvert sur le port :' + port); }); |
Code client
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<html> <head> <title>Chat avec Socket.IO</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } body { font: 13px; } form { background: #000; padding: 3px; position: fixed; bottom: 0; width: 100%; } form input { border: 0; padding: 10px; width: 90%; margin-right: .5%; } form button { width: 9%; background: rgb(130, 224, 255); border: none; padding: 10px; } #messages { list-style-type: none; margin: 0; padding: 0; } #messages li { padding: 5px 10px; } #messages li:nth-child(odd) { background: #eee; } </style> </head> <body> <ul id="messages"></ul> <form action=""> <input id="m" autocomplete="off" /> <button>Envoyer</button> </form> <script src="//cdn.socket.io/socket.io-1.2.0.js"></script> <script src="//code.jquery.com/jquery-1.11.1.js"></script> <script> var socket = io(); $('form').submit(function(){ socket.emit('chatMessage', $('#m').val()); $('#m').val(''); return false; }); socket.on('chatMessage', function(msg){ $('#messages').append($('<li>').text(msg)); }); </script> </body> </html> |
Dépendances du projet
package.json
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "name": "socket-io-chat-example", "version": "1.0.0", "description": "Ma premiere application WebSocket avec Socket.io", "dependencies": { "express": "4.10.2", "socket.io": "1.2.0" }, "scripts": { "start": "node server.js" }, "engines": { "node": "4.1.1" } } |
Déployer le serveur WebSocket sur Heroku
Il est très simple de déployer une application NodeJS qui utilise Socket.IO sur Heroku. Voici la procédure détaillée.
Un fichier Procfile pour lancer le serveur
Afin d’indiquer à Heroku comment lancer l’application NodeJS, il est nécessaire de créer le fichier nommé Procfile à la racine de votre projet. Voici le contenu de ce fichier :
Procfile
|
1 |
web: node server.js |
Déployer le projet vers Heroku
Il est simple de créer un nouveau projet Heroku prêt pour le déploiement. Deux étapes toutes simples sont demandées : créer un repo Git et créer l’application Heroku.
Afin de procéder à la création de l’application Heroku, vous devrez installer la « Heroku toolbelt » si ce n’est pas déjà fait.
Créer un repo Git
|
1 2 3 |
$ git init $ git add . $ git commit -m "initial commit" |
Créer et déployer l’application Heroku
|
1 2 3 4 |
$ heroku create $ git remote -v $ git push heroku master $ heroku open |
La sélection du port
L’erreur à ne pas commettre est de spécifier le port à utiliser pour votre application NodeJS. En fait, c’est Heroku qui détermine le numéro du port à utiliser pour votre application Web. Ce port sera ensuite connecté au port 80 (http) ou 443 (https).
Il faut donc utiliser la variable d’environnement process.env.PORT afin de récupérer le port fourni par Heroku dans votre code.
|
1 |
var port = process.env.PORT || 5000; |
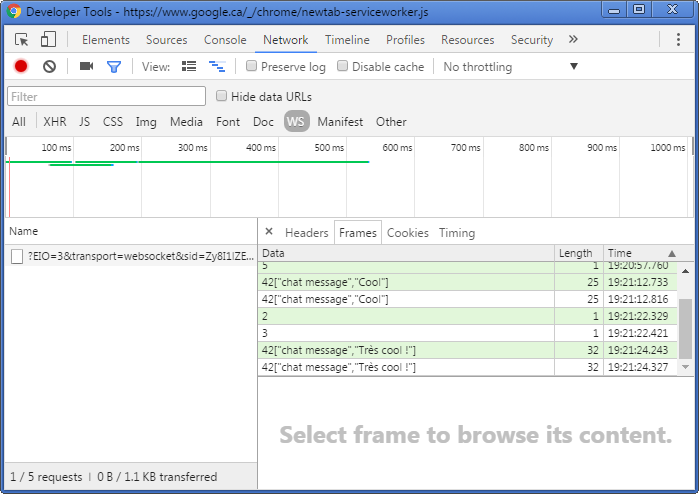
Déboguer les messages WebSocket avec Chrome
Les navigateurs récents comme Chrome et Chromium offrent un outil qui permet de visualiser les messages échangés entre le client et le serveur via WebSocket. Cela facilite le débogage de votre application WS.
Voici les étapes pour arriver à cet outil essentiel :
- Ouvrez les outils du développeur
- Sélectionner l’onglet Réseau (Network)
- Filtrer pour afficher seulement les messages WebSocket (WS)
Conclusion
Il est simple de mettre en place un serveur WebSocket avec Socket.IO. Il est aussi très simple de déployer cette solution logicielle sur Heroku.
Par contre, si vous voulez éviter d’entretenir un serveur WebSocket, il est possible d’utiliser les services de Pusher. Pusher offre une infrastructure dans le nuage (SAAS), basée sur les serveurs d’Amazon (AWS) pour l’envoi de messages à vos clients. Le forfait gratuit vous offre 100 000 messages par mois.
Finalement, afin d’utiliser Socket.IO dans une application Angular JS, il est conseillé d’utiliser le projet angular-socket-io.













Laisser un commentaire
Participez-vous à la discussion?N'hésitez pas à contribuer!