Jeux et animations en CSS3
Il est maintenant possible de développer des jeux web sans même une ligne de code JavaScript. Certains projets et prototypes nous le prouvent.
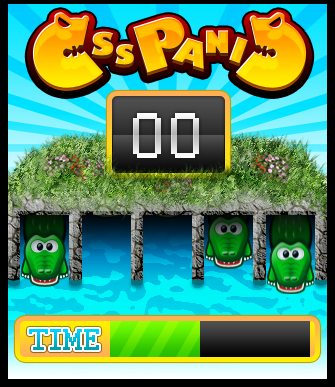
CSS Panic – Un jeu sans JavaScript : que du CSS3
 CSS Panic est un jeu réalisé en CSS3 seulement. Aucun code JavaScript n’a été ajouté pour gérer l’interactivité ou les animations.
CSS Panic est un jeu réalisé en CSS3 seulement. Aucun code JavaScript n’a été ajouté pour gérer l’interactivité ou les animations.
Source: http://jsdo.it/GeckoTang/4rXg
Animations en CSS3
Catégories : CSS3, Animation
Exemple de code CSS3 pour réaliser une animation sur un objet du DOM. La nouveauté réside dans l’utilisation des pourcentages de progression (0% à 100%).
@-webkit-keyframes midTail {
0% { top: 52px;}
24.99% { top: 52px; }
25% { top: 56px;}
49.99% { top: 56px;}
50% { top: 60px;}
74.99% { top: 60px;}
75% { top: 56px;}
99.99% { top: 56px;}
100% { top: 52px;}
}
CSS Nyan Cat
 Chat animé sans Javascript, seulement du CSS 3. Attention à vos oreilles, la musique peut devenir agressante après quelques secondes 😉
Chat animé sans Javascript, seulement du CSS 3. Attention à vos oreilles, la musique peut devenir agressante après quelques secondes 😉
http://michalbe.github.com/css-nyan-cat/
Engins de Jeu pour HTML 5
Catégories : HTML 5, Jeu, JavaScript
Cette adresse vous mène à une page qui recense plusieurs frameworks pour le développement de jeux basés sur HTML 5.
https://gist.github.com/1317930
- Akihabara
- Crafty
- cssgameengine
- The GMP Javascript Game Engine
- xc.js
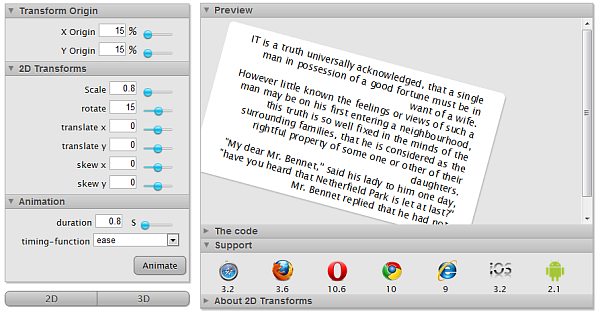
CSS3 : Outils pour développeurs
L’outil permet de tester plusieurs nouvelles possibilités du CSS3
 Source : http://westciv.com/tools/gradients/
Source : http://westciv.com/tools/gradients/





Répondre
Want to join the discussion?Feel free to contribute!