API REST – les outils et les techniques pour le développeur Web
La révolution App
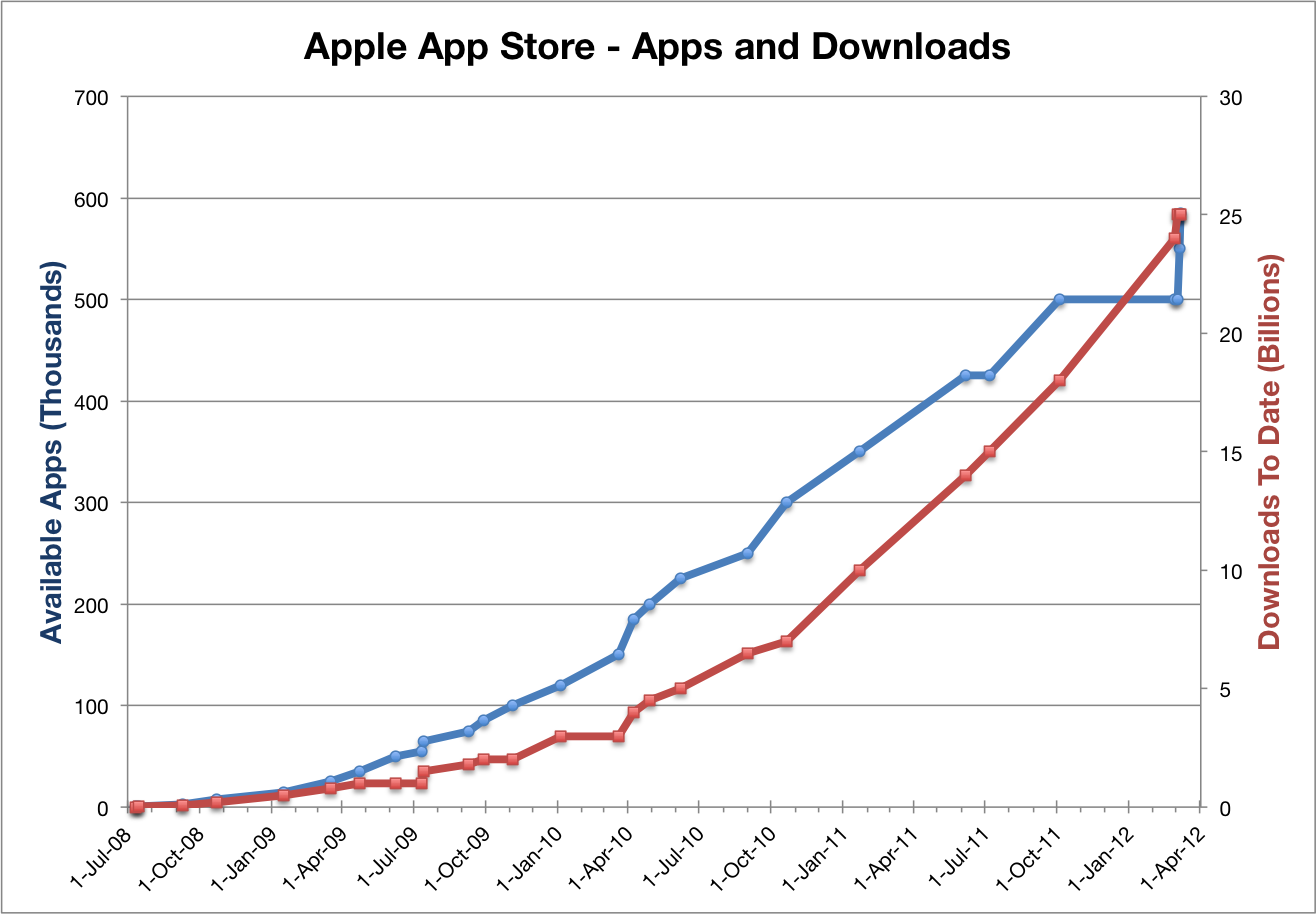
En septembre 2014, le App Store de Apple a franchit le cap du 1,2 million d’applications offertes pour un total de 75 milliards de téléchargements. [1]

Augmentation du nombre d’Apps sur le App Store de 2008 à 2012.
http://en.wikipedia.org/wiki/App_Store_%28iOS%29
Durant les 5 dernières années, une révolution s’est opérée dans la façon de développer des applications Internet. Cette révolution croît à une vitesse exponentielle et est grandement reliée à l’arrivée des applications mobiles sur les téléphones intelligents et tablettes (iPhone, iPad, Android, …). L’entreprise doit maintenant diffuser son information via plusieurs plateformes qui sont maintenant reliées par l’API. L’API est dorénavant le point d’entrée et de sortie de ces données.
Développement Web de 2002 à 2011 – R.I.P
Le vieux modèle de développement d’application web dynamique où le serveur fait la requête à la base de données et encapsule ces données dans du HTML, pour ensuite retourner cette longue chaîne de caractères au client, semble dorénavant désuet. Ce modèle n’est plus valide sur le plan de la performance, de l’architecture, et est peu compatible avec les Apps mobiles développées.
Pourquoi utiliser un API ?
- Les API livrent des fonctionnalités aux sites Web;
- Les API sont derrière les applications Web;
- Les API donnent la puissance aux applications mobiles;
- Les API permettent de connecter des appareils physiques.
On distingue deux groupes quand on parle d’API : les consommateurs d’API (consumers) et les fournisseurs d’API (providers).
Nouveau modèle : API RESTful avec JSON
Le nouveau modèle repose sur un API RESTful qui retourne du JSON (JavaScript Object Notation). Une fois en place, cet API est consommé par l’application Web et les applications mobiles. Cet API peut aussi être offert au monde entier, à des développeurs qui ont un intérêt pour les données et les services offerts par cet API.
Quelques définitions
API : Application Programming Interface
En informatique, une interface de programmation (API) est un ensemble normalisé de classes, de méthodes ou de fonctions qui sert de façade par laquelle un logiciel offre des services à d’autres logiciels. Elle est offerte par un service web, le plus souvent accompagnée d’une description qui spécifie comment des programmes consommateurs peuvent se servir des fonctionnalités du programme fournisseur.
REST : REpresentational State Transfer
REST est un style d’architecture pour les systèmes hypermédia distribués, créé par Roy Fielding en 2000 dans le chapitre 5 de sa thèse de doctorat [référence].
JSON : JavaScript Object Notation
JSON est un format de données textuelles dérivé de la notation des objets du langage JavaScript. Il permet de représenter de l’information structurée comme le permet XML par exemple. Créé par Douglas Crockford entre 2002 et 2005, il est décrit par la RFC 7159 de l’IETF.
Verbes HTTP utilisés avec API RESTful
Le développeur d’API doit donc offrir à ses utilisateurs un moyen simplifié d’interagir avec son système et ses ressources. L’architecture REST propose aux développeurs une façon normalisée pour interagir avec ces ressources. Voici les principaux verbes utilisés et leur signification :
- GET : Accès à la ressource.
- POST : Créer une nouvelle ressource.
- PUT : Modifier une ressource existante.
- PATCH : Modifier une ressource de façon partielle.
- DELETE : Supprimer une ressource.
- HEAD : Même que GET, mais sans que le contenu soit retourné.
http://fr.wikipedia.org/wiki/Hypertext_Transfer_Pr;otocol
[sharethis]
Exemples d’utilisation des verbes HTTP
Pour mieux comprendre, imaginons la ressource suivante sur le web,
http://api.monApp.com/utilisateurs/guillaume
- Si une requête GET est exécutée sur cette ressource, on imagine que les informations de l’utilisateur guillaume seront retournées.
- GET http://api.monApp.com/utilisateurs/guillaume
- retourne : {« username »: »guillaume », « location »: »québec »}
- Si une GET est utilisé sur /utilisateurs/, l’API pourrait retourner la liste de TOUS les utilisateurs.
- GET http://api.monApp.com/utilisateurs/
- retourne : {« users« : [{« username »: »guillaume », « location »: »Québec »},{« username »: »florent », « location »: »québec »}, …]}
- Si le verbe PUT est utilisé, le développeur pourrait ainsi modifier cette ressource en y envoyant les données pertinentes en JSON.
- PUT http://api.monApp.com/utilisateurs/guillaume
{« username »: »guillaume », « location »: »Montréal »}
- PUT http://api.monApp.com/utilisateurs/guillaume
- Si un nouvel utilisateur veut s’inscrire, POST sera utilisé sur la ressource /utilisateurs/
- POST http://api.monApp.com/utilisateurs/
{« username »: »ti-nouveau », « location »: »Toronto »}
- POST http://api.monApp.com/utilisateurs/
Tendance lourde – RESTful et Internet Of Things
La démonstration d’une tendance lourde vers l’utilisation des APIs n’est plus à faire. L’entière industrie du Net prend ce tournant qui s’accentuera avec l’Internet des Objets, où plusieurs objets (frigo, balance, montre, voiture, capteurs, …) seront connectés à l’Internet via des APIs.
Exemples d’API populaires
Un développeur peut accéder à l’API de Facebook. Cela lui permet d’obtenir des informations sur les utilisateurs de son application. Par exemple, il pourrait obten ir les informations de base et personnelles (nom, prénom, ville, date de naissance), des informations sur sa communauté (la liste de ses amis) et avoir accès à ses photographies.
ir les informations de base et personnelles (nom, prénom, ville, date de naissance), des informations sur sa communauté (la liste de ses amis) et avoir accès à ses photographies.
Avec les accès requis, un développeur pourrait aussi publier sur le mur d’un utilisateur.
Voici quelques champs d’intérêt de l’entité User :
education, email, favorite_athletes, favorite_teams, hometown, inspirational_people, location, political, religion, website, work
- La référence de l’API : https://developers.facebook.com/docs/apis-and-sdks
- L’explorateur d’API : https://developers.facebook.com/tools/explorer/
Twitter offre aussi son API, en exécutant cette requête, il est possible d’obtenir des informations sur un utilisateur :
https://api.twitter.com/1.1/users/show.json?screen_name=rsarver
{
« nam e »: « Ryan Sarver »,
e »: « Ryan Sarver »,
« lang »: « en »,
« followers_count »: 276334,
« location »: « San Francisco, CA »,
« geo_enabled »: true,
« description »: « Director, Platform at Twitter. Detroit and Boston export »
}
Si vous n’avez pas les accès requis, un message d’erreur vous sera retourné :
{« errors »:[{« code »:215, »message »: »Bad Authentication data. »}]}
Streaming API
Twitter offre aussi son Streaming API. Un fois connectée, votre application recevra les informations pertinentes provenant de Twitter en quasi temps-réel.
Exemples de données ouvertes des villes de Québec, Montréal, Sherbrooke et Ottawa
P ar le site des données ouvertes, la Ville de Québec offre aux développeurs un accès à des données d’intérêts en différent formats tels JSON et XML. Voici un extrait du catalogue :
ar le site des données ouvertes, la Ville de Québec offre aux développeurs un accès à des données d’intérêts en différent formats tels JSON et XML. Voici un extrait du catalogue :
- Activités de loisirs gratuites et payantes;
- Activités et spectacles d’Expo Québec;
- Arbres répertoriés et non-répertoriés
- Archives historiques
- Arrondissements
- Chantiers routiers
- Congestion routière
- Événements
- Parcs avec structures récréatives
- Pistes de raquettes, de ski de fond et de glisse
- …
Répertoire des données par ville ou organisme
- Gouvernement du Québec
- Données ouvertes de la Ville de Sherbrooke :
- Données ouvertes de la Ville de Québec
- Données ouvertes de la Ville d’Ottawa
- Données ouvertes de la Ville de Montréal :
- Gouvernement du Canada :
- Université de Sherbrooke :
- Ministère de l’Environnement du Canada :
Répertoire des API
APIGee, un leader dans le domaine de l’API (hébergement, outils open source, analytics et support). Il offre la possibilité d’explorer plusieurs API de différents fournisseurs.
Accès à l’explorateur Apigee pour Instagram
https://apigee.com/console/instagram?apig_cc=1
Accès à l’explorateur Apigee pour Google Prediction
https://apigee.com/console/google-prediction
Liste des API disponibles pour exploration
- 500px
- Flickr
- Foursquare
- GitHub
- Google AdSense, Books, Documents, Calendar, Latitude, Mail,
Prediction, Analytics - Groupon
- Heroku
- MailChimp
- NYTimes
- Picas
[sharethis]
Norme pour décrire un API REST – RAML, Blueprint ou Swagger
Il existe plusieurs normes afin de décrire la structure d’un API REST. Ces normes permettent de suivre les bonnes pratiques, permettent la réutilisation et les patrons de programmation.
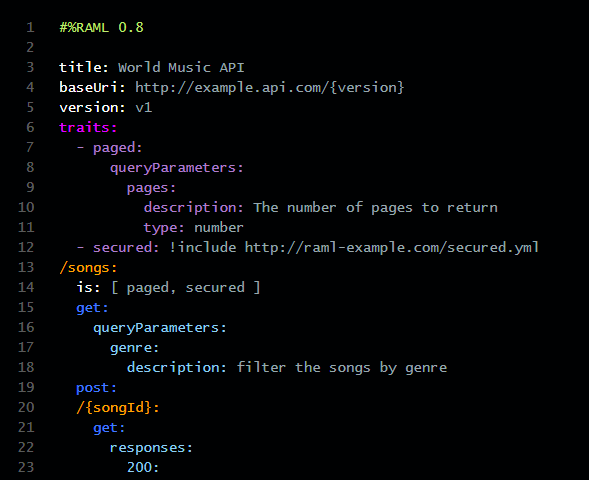
RAML : RESTful API modeling language
Source : http://raml.org/
API-Blueprint
Source : https://apiblueprint.org/
Swagger
Swagger semble le produit le plus en vogue. Son adoption est rapide et il est de plus en plus répandu dans la communauté. Lire la suite …
Documenter l’API avec Swagger
 Il est parfois difficile de mettre à jour une documentation d’un API REST. Il est aussi difficile de tester le service d’un API REST manuellement et ponctuellement. Swagger est l’outil qu’il vous faut. Il permet de générer une documentation interactive à partir d’une définition d’API. Par « Documentation interactive, je veux dire qu’un utilisateur pourra faire des requêtes à l’API via la fenêtre de documentation. C’est magique!
Il est parfois difficile de mettre à jour une documentation d’un API REST. Il est aussi difficile de tester le service d’un API REST manuellement et ponctuellement. Swagger est l’outil qu’il vous faut. Il permet de générer une documentation interactive à partir d’une définition d’API. Par « Documentation interactive, je veux dire qu’un utilisateur pourra faire des requêtes à l’API via la fenêtre de documentation. C’est magique!
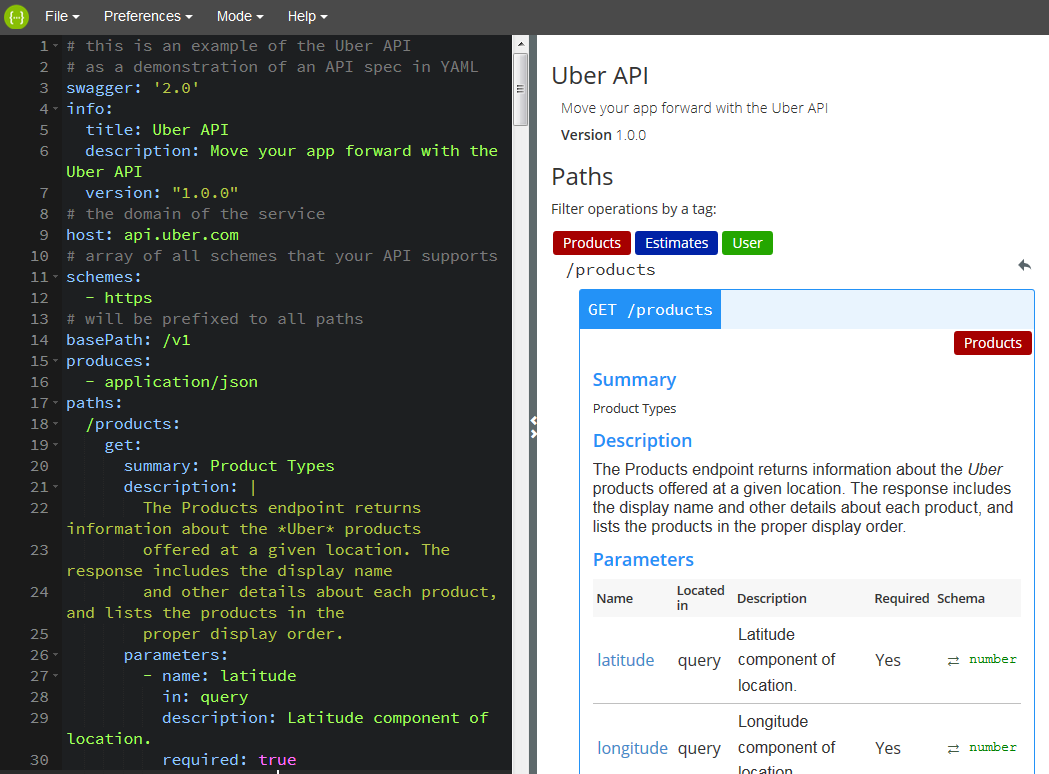
Lien vers l’application de Démo de l’éditeur Swagger :
Du côté gauche, vous avez votre fenêtre d’édition de structure d’API, du côté droit, la documentation interactive est générée automatiquement.
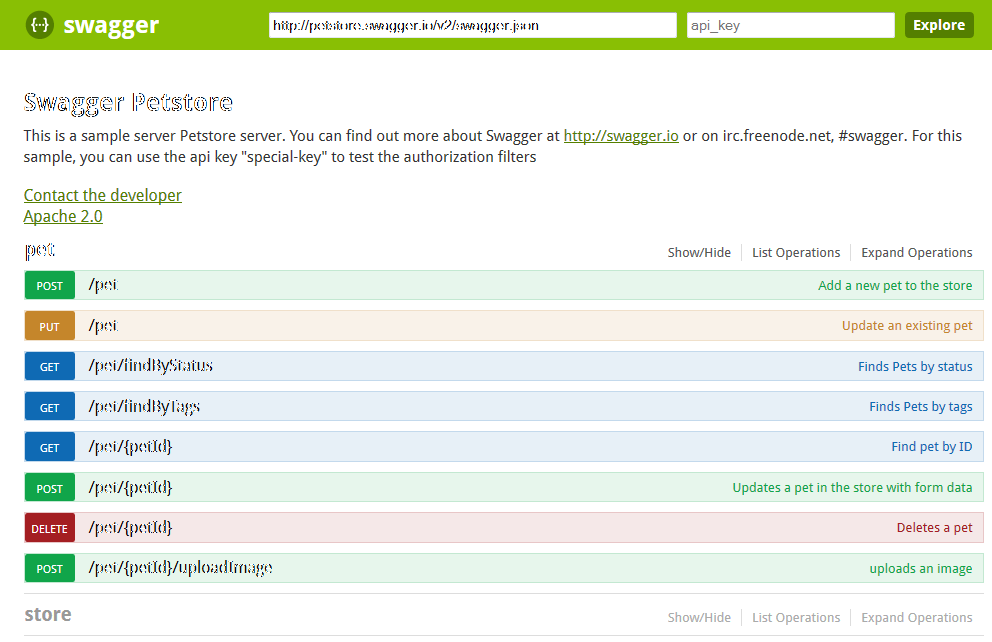
 Exemple de documentation interactive Swagger
Exemple de documentation interactive Swagger

https://github.com/swagger-api/swagger-ui
Génération dynamique de documentation pour les API.
Éditeur Web inclus. { 2100 Stars sur Github }.
[sharethis]
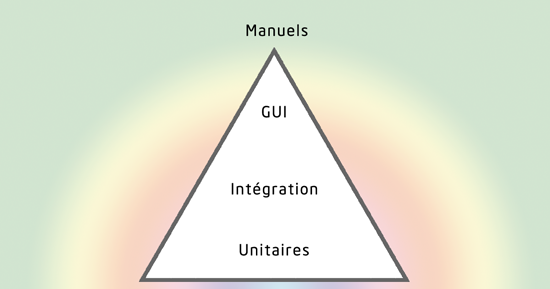
La pyramide des tests
La qualité demeure une caractéristique importante du développement logiciel. Tout bon programmeur se doit de tester son logiciel et de mettre en place un système de tests automatisés.
Tests unitaires
La pyramide suivante nous indique que les tests unitaires sont à la base de la pyramide, ils doivent donc se retrouver en grand nombre. Les tests unitaires devraient idéalement permettre une couverture de code à 100% (minimum de 70%). Ces tests sont peu coûteux et peuvent être développés par le programmeur.

Tests d’intégration
Ces tests permettent de tester les règles d’affaire de l’application. Ils permettent aussi de tester l’interaction des modules entre eux. L’API se retrouve habituellement à ce niveau.
Tests de l’interface graphique
Ces tests sont très coûteux et sont difficiles à mettre en place. Ils sont au sommet de la pyramide, il faut donc en avoir le moins possible. On parle souvent de smoke tests ou de happy path qui permettent de vérifier que toutes les pages d’une application s’affichent correctement.
Tests manuels
Idéalement, on ne veut pas de tests manuels. Par contre, il est difficile de tout automatiser. L’équipe de développement se retrouvera donc avec quelques tests à exécuter manuellement par un développeur, un testeur ou un chargé de projet.
Avantage de l’API
L’avantage de l’API est de déplacer certains tests de l’étage GUI vers l’étage Intégration. Tester un API via des requêtes HTTP est beaucoup plus simple et rapide que de lancer un navigateur Web et d’automatiser le comportement d’un utilisateur.
Tester un API avec cURL en ligne de commande
 Plusieurs outils permettent de tester un API. cURL (Client URL Request Library) est un programme en ligne de commande qui permet de lancer des requêtes HTTP pour interroger un API. cURL est fourni avec le système d’exploitation Mac Os X, il est facile à installer sur Ubuntu avec « sudo apt-get install curl libc6 libcurl3 zlib1g » et « sudo apt-get install php5-curl ». Pour Windows, vous pouvez télécharger cURL en version 32 ou 64 bits et l’ajouter dans votre variable d’environnement PATH.
Plusieurs outils permettent de tester un API. cURL (Client URL Request Library) est un programme en ligne de commande qui permet de lancer des requêtes HTTP pour interroger un API. cURL est fourni avec le système d’exploitation Mac Os X, il est facile à installer sur Ubuntu avec « sudo apt-get install curl libc6 libcurl3 zlib1g » et « sudo apt-get install php5-curl ». Pour Windows, vous pouvez télécharger cURL en version 32 ou 64 bits et l’ajouter dans votre variable d’environnement PATH.
Tester un API avec Soap UI avec une interface graphique
 Pour faciliter l’automatisation des tests, il existe une application multi-plateforme qui offre une interface graphique. Il est donc facile d’ajouter l’adresse de l’API, de spécifier le service à appeler et de vérifier que les réponses fournies par l’API correspondent à vos attentes. Pour ce faire, il est possible de spécifier des expressions régulière. Télécharger la version de base gratuite de Soap UI!
Pour faciliter l’automatisation des tests, il existe une application multi-plateforme qui offre une interface graphique. Il est donc facile d’ajouter l’adresse de l’API, de spécifier le service à appeler et de vérifier que les réponses fournies par l’API correspondent à vos attentes. Pour ce faire, il est possible de spécifier des expressions régulière. Télécharger la version de base gratuite de Soap UI!
Tester un API en PHP avec PHPUnit et Guzzle
 Pour les développeurs PHP qui utilisent déjà PHPUnit, il est possible d’utiliser des requêtes cURL. Par contre, cela demande une programmation de plus bas niveau. Je vous recommande d’utiliser la librairie Guzzle. Guzzle est un client HTTP développé par l’équipe de Fabien Potenticer (Symfony). Cette librairie vous permettra de simplifier vos requêtes et le traitement des réponses.
Pour les développeurs PHP qui utilisent déjà PHPUnit, il est possible d’utiliser des requêtes cURL. Par contre, cela demande une programmation de plus bas niveau. Je vous recommande d’utiliser la librairie Guzzle. Guzzle est un client HTTP développé par l’équipe de Fabien Potenticer (Symfony). Cette librairie vous permettra de simplifier vos requêtes et le traitement des réponses.
Un SDK pour communiquer avec l’API
Un problème important, lorsqu’on veut communiquer avec un API, est qu’il faut souvent le faire dans plusieurs langages.
- L’application Web communiquera avec le langage JavaScript
- Une application iOS du App Store communiquera avec l’Objective-C
- Une application Android communiquera avec du Java
Cela fait plusieurs langages à connaitre et demande un temps considérable de développement. Afin de résoudre ce problème, plusieurs solutions sont disponibles :
APIMatic.IO pour générer votre SDK

APIMatic est un service dans le nuage qui permet de générer des SDK pour les plates-formes les plus populaires (iOS, Android, Windows) et les langages populaires (PHP, Python, Ruby, JavaScript).
Le concept est simple, vous créer la définition de votre API dans un format connu (JSON, RAML, APIMATIC, WADL, Swagger, IODocs, Google Discovery) et le service vous retourne un SDK dans une librairie que vous pourrez inclure dans votre projet.
- Sur GitHub : https://github.com/apimatic
- Site officiel : https://apimatic.io/
Intel XDK pour créer votre App mobile
 Le Intel XDK est un peu différent. Il permet de développer votre application mobile dans un langage et de générer une version pour chaque plate-forme mobile.
Le Intel XDK est un peu différent. Il permet de développer votre application mobile dans un langage et de générer une version pour chaque plate-forme mobile.
L’outil de développement multiplateforme HTML5 Intel® XDK fournit un flux de travail simplifié permettant aux développeurs de concevoir, déboguer, construire et déployer facilement des applications Web HTML5 et hybrides dans plusieurs boutiques d’applications et pour des appareils de formats différents.
PhoneGap
PhoneGap est développé par Adobe et est semblable au Intel XDK. Adobe PhoneGap est un framework open-source développé par Adobe Systems et basé sur Apache Cordova. Il permet de créer des applications mobiles pour différentes plateformes (Android, iOS, Windows Phone…) en HTML, CSS et JavaScript.
Les applications qui en résultent sont hybrides, ce qui signifie qu’elles ne sont ni vraiment natives, ni purement basées sur les langages HTML, CSS et JavaScript.
[sharethis]
L’empire NODE.JS
À venir dans un nouvel article.
Pointeurs
- apievangelist.com
- http://apievangelist.com/2014/01/16/api-design-do-you-swagger-blueprint-or-raml/
- http://fr.wikipedia.org/wiki/Adobe_PhoneGap
- https://phpunit.de/
- https://github.com/guzzle/guzzle
- https://anypoint.mulesoft.com/apiplatform/
- http://apievangelist.com/
- http://raml.org/
- http://www.mayerdan.com/programming/2014/01/29/investigating-api-tooling/

[sharethis]





Répondre
Want to join the discussion?Feel free to contribute!