La plus petite application AngularJS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!doctype html> <html ng-app> <head> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.9/angular.min.js"></script> </head> <body> <div> <label>Nom:</label> <input type="text" ng-model="votreNom" placeholder="Veuillez entrer votre nom"> <hr> <h1>Bonjour {{votreNom}}!</h1> </div> </body> </html> |
J’attire votre attention sur ces nouveaux attributs qu’on nomme directive dans le monde AngularJs: ng-app et ng-model.
ng-app
L’attribut ng-app (directive) désigne l’élément de base (root) de l’application Angular. Cette directive est habituellement placée sur la balise <body> ou <html>. Voir la documentation de la directive ngApp.
ng-model
La directive ngModel permet d’associer (bind) un élément d’un formulaire (input, select, textarea) à une propriété du $scope. Voir la documentation de la directive href= »https://docs.angularjs.org/api/ng/directive/ngModel » target= »_blank »>ngModel.
{{ }}
Les accolades sont comparables à un « echo » ou un « print » qui affiche le contenu de la variable ou du modèle.
Exercice
Analyser le code et tenter de déterminer le comportement de cette application. Copier le code et l’exécuter sur votre poste.
La directive ng-repeat en action et premier contrôleur
La directive ngRepeat permet d’itérer sur une collection d’objets ou sur les propriétés d’un objet.
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!doctype html> <html ng-app="todoApp"> <head> <script src="/angularjs/1.4.9/angular.min.js"></script> <script src="todo.js"></script> </head> <body> <h2>Todo</h2> <div ng-controller="TodoListController as todoList"> <span>Vous avez {{todoList.todos.length}} todo dans votre liste</span> <ul> <li ng-repeat="todo in todoList.todos"> <span class="done-{{todo.done}}">{{todo.text}}</span> </li> </ul> </div> </body> </html> |
todo.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
angular.module('todoApp', []) .controller('TodoListController', function() { var todoList.todos = [ {text:'Apprendre Angular', done:true}, {text:'Créer une application', done:false}, {text:'Réduire', done:false} {text:'Réutiliser', done:false} {text:'Recycler', done:false} {text:'Composer', done:false} ]; }; }); |
Poussons l’application en ajoutant des fonctions au contrôleur
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!doctype html> <html ng-app="todoApp"> <head> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.9/angular.min.js"></script> <script src="todo.js"></script> <link rel="stylesheet" href="todo.css"> </head> <body> <h2>Todo</h2> <div ng-controller="TodoListController as todoList"> <span>{{todoList.remaining()}} of {{todoList.todos.length}} remaining</span> [ <a href="" ng-click="todoList.archive()">archive</a> ] <ul class="unstyled"> <li ng-repeat="todo in todoList.todos"> <input type="checkbox" ng-model="todo.done"> <span class="done-{{todo.done}}">{{todo.text}}</span> </li> </ul> <form ng-submit="todoList.addTodo()"> <input type="text" ng-model="todoList.todoText" size="30" placeholder="add new todo here"> <input class="btn-primary" type="submit" value="add"> </form> </div> </body> </html> |
todo.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
angular.module('todoApp', []) .controller('TodoListController', function() { var todoList = this; todoList.todos = [ {text:'learn angular', done:true}, {text:'build an angular app', done:false}]; todoList.addTodo = function() { todoList.todos.push({text:todoList.todoText, done:false}); todoList.todoText = ''; }; todoList.remaining = function() { var count = 0; angular.forEach(todoList.todos, function(todo) { count += todo.done ? 0 : 1; }); return count; }; todoList.archive = function() { var oldTodos = todoList.todos; todoList.todos = []; angular.forEach(oldTodos, function(todo) { if (!todo.done) todoList.todos.push(todo); }); }; }); |
todo.css
|
1 2 3 4 |
.done-true { text-decoration: line-through; color: grey; } |
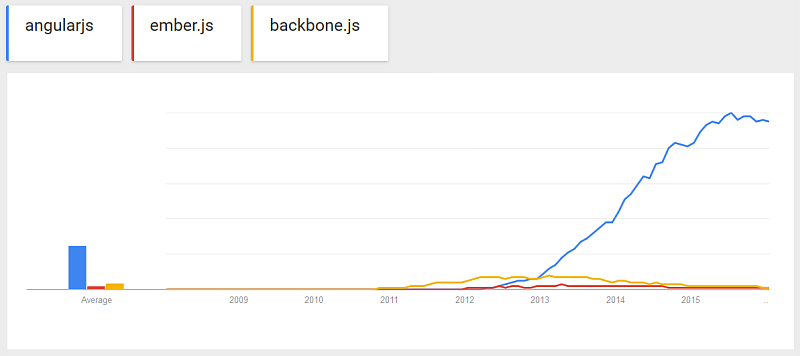
Pourquoi AngularJS?
Un indice :
D’autres exemples
D’autres exemples sont disponibles sur le site de AngularJS.










Facebook Comments