Lorsque vient le temps de déboguer votre application JavaScript Angular, plusieurs solutions s’offrent à vous. Voici quelques trucs et astuces pour vous aider à le faire efficacement.
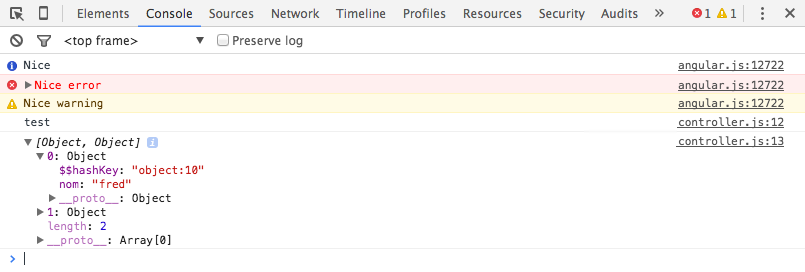
console.log( ) et ses amis
Un incontournable pour afficher le contenu de vos objets et variables dans la console du navigateur.
|
1 |
console.log(maVaraible); |
Aussi disponibles avec une sortie colorée :
|
1 2 3 |
console.info() console.warn() console.error() |
Pour ceux qui veulent plus d’options de coloration, vous pouvez utiliser du CSS de la manière suivante :
|
1 |
console.log('%c This is great CSS ', 'background: #222; color: #bada55'); |
dump( )
Si vous utilisez Jasmine pour vos tests, vous pouvez utiliser dump( ), qui affichera le contenu de votre variable dans le terminal lors de l’exécution de vos tests.
|
1 |
dump(maVariable); |
angular.mock.dump( )
La mise en forme de votre consol.log est difficile à lire dans votre terminal ? Vous pouvez utiliser angular.mock.dump( ) qui formatera l’objet en JSON lisible.
|
1 |
dump( angular.mock.dump( monObjet ) ); |
$logProvider
Angular offre le service $logProvider afin de simplifier votre débogage. Vous pouvez ainsi injecter $log dans vos contrôleurs.
|
1 2 3 4 5 6 7 8 |
angular.module('App').controller('MyCtrl', function ($scope, $log) { $log.info('informtion'); $log.error('erreur'); $log.warn('avertissement'); $log.debug('information de débogage'); } |
En option, vous pourrez visualiser vos messages colorés dans votre console.
Finalement, lorsque vient le temps de passer en production, vous pouvez désactiver tous les $log.debug de la manière suivante :
|
1 2 3 4 5 |
app.config(function($logProvider){ $logProvider.debugEnabled(false); }); |
https://docs.angularjs.org/api/ng/provider/$logProvider
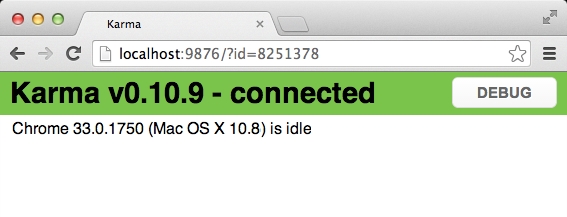
Karma – Debug
Lorsque vous exécutez vos tests avec Karma, l’option DEBUG vous est présentée en haut à droite de l’interface web. Vous pouvez cliquer sur ce bouton afin d’ouvrir la page d’exécution de vos tests. Une fois à l’intérieur, vous pouvez ajouter vos points d’arrêts et déboguer votre application et vos tests.
Points d’arrêt avec Chrome
Bien entendu, Chrome vous offre la possibilité d’ajouter des points d’arrêt (breakpoint) afin de déboguer votre code JavaScript. Vous pourrez ainsi inspecter l’état des variables et procéder à l’exécution pas à pas. Vous pouvez aussi suivre la formation sur les outils de développement de Chrome.
Ctrl-O ou CMD-O
Lorsque vient le temps de mettre un point d’arrêt dans votre code JavaScript, plusieurs étapes sont nécessaires. Ouvrir les outils du développeur, naviguer vers la section Sources, naviguer à travers la structure des dossiers afin d’y trouver votre fichier .js et finalement, identifier l’endroit où ajouter votre point d’arrêt.
Utiliser Ctrl-O ou CMD-O pour trouver votre fichier plus rapidement.
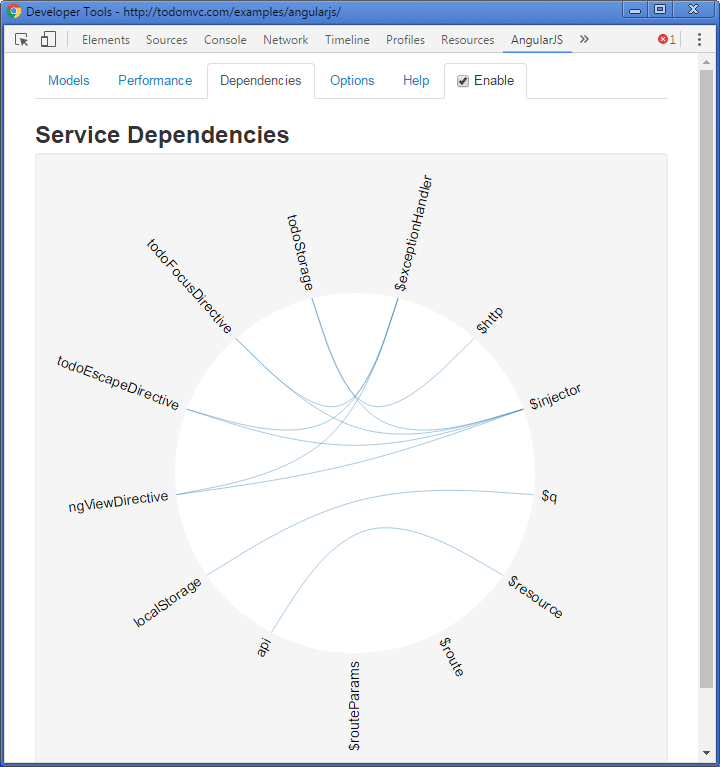
Batarang
Batarang est une extension pour Chrome qui vous permet de mieux visualiser et déboguer votre application Angular JS.
https://chrome.google.com/webstore/detail/angularjs-batarang-stable/niopocochgahfkiccpjmmpchncjoapek
https://github.com/angular/batarang
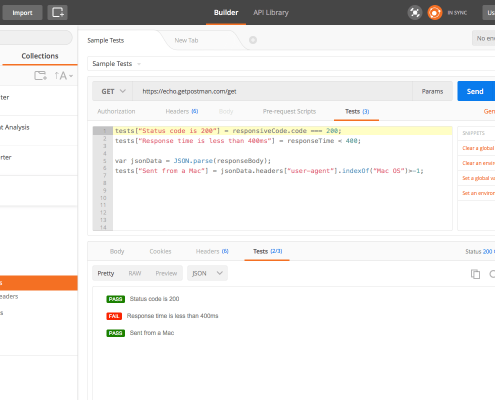
Postman
Postman est l’outil idéal pour créer des requêtes et les soumettre à votre API Rest. Avec Postman, vous sélectionnez l’URL, votre méthode (GET, POST, PUT, …) et lancez la requête.
JSON VIEW
Il est parfois difficile de lire le JSON retourné par le serveur. JSON View est un plugin chrome qui met en forme le JSON pour le rendre lisible.
Références










 Atomrace.com
Atomrace.com 



Laisser un commentaire
Participez-vous à la discussion?N'hésitez pas à contribuer!