Bootstrap 3 – développement Web simplifié
Merci à toute l’équipe de Twitter Bootstrap 3 (particulièrement à @mdo et @fat), notre vie d’intégrateur est mieux encadrée et le prototypage d’interfaces utilisateurs plus efficace.

Qu’est-ce que Twitter Bootstrap?
Bootstrap est le cadriciel HTML, CSS et Javascript le plus populaire pour développer des sites web responsives et mobile first.
- Communauté active (76 140 étoiles et 29 000 forks sur Github)
- Excellentes ressources à profusion
- Responsive (mobile et de table)
- Fonctionne de paire avec jQuery
- Compatible avec LESS
- CDN disponible
Des thèmes faciles d’utilisation
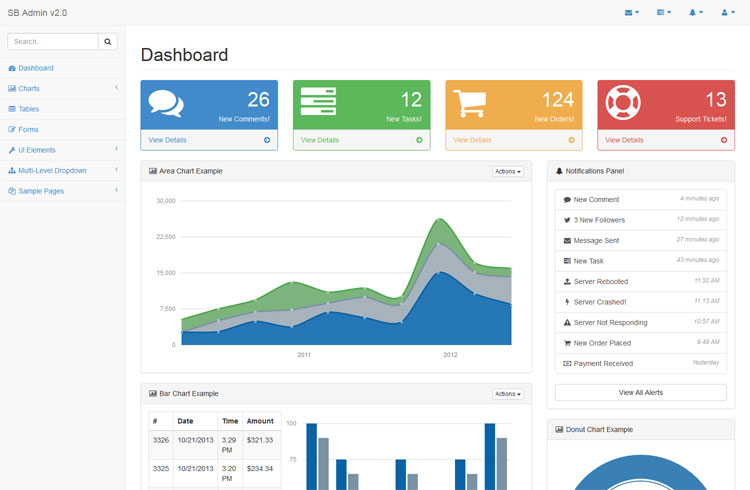
Pour une section d’administration

Exemple d’interface d’administration réalisée avec Bootstrap
- http://startbootstrap.com/template-overviews/sb-admin/
- http://startbootstrap.com/template-overviews/sb-admin-2/
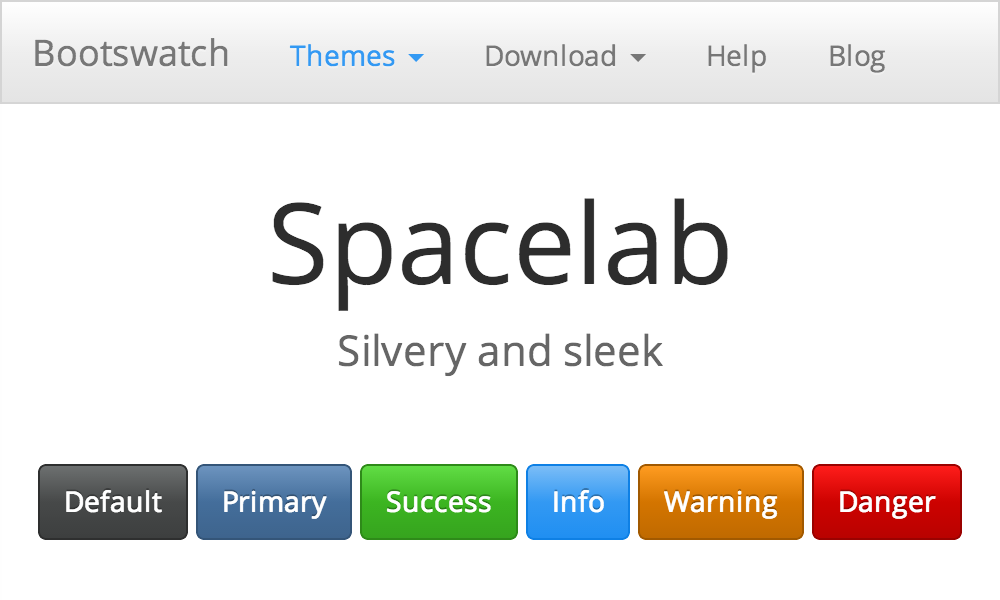
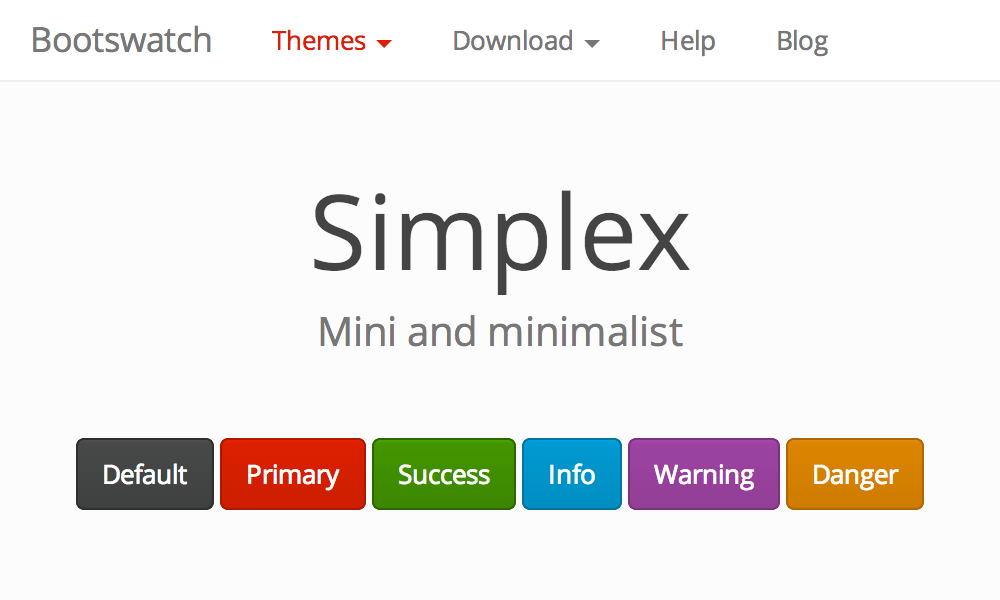
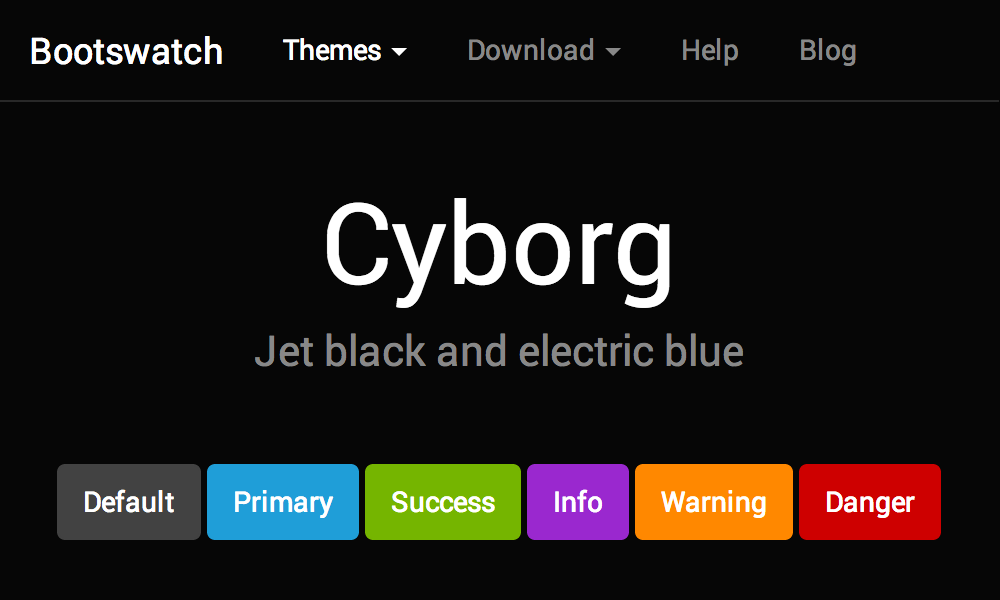
Pour une section publique



Bootswatch: Thèmes gratuits pour Bootstrap
[sharethis]
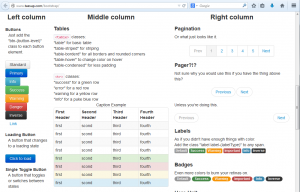
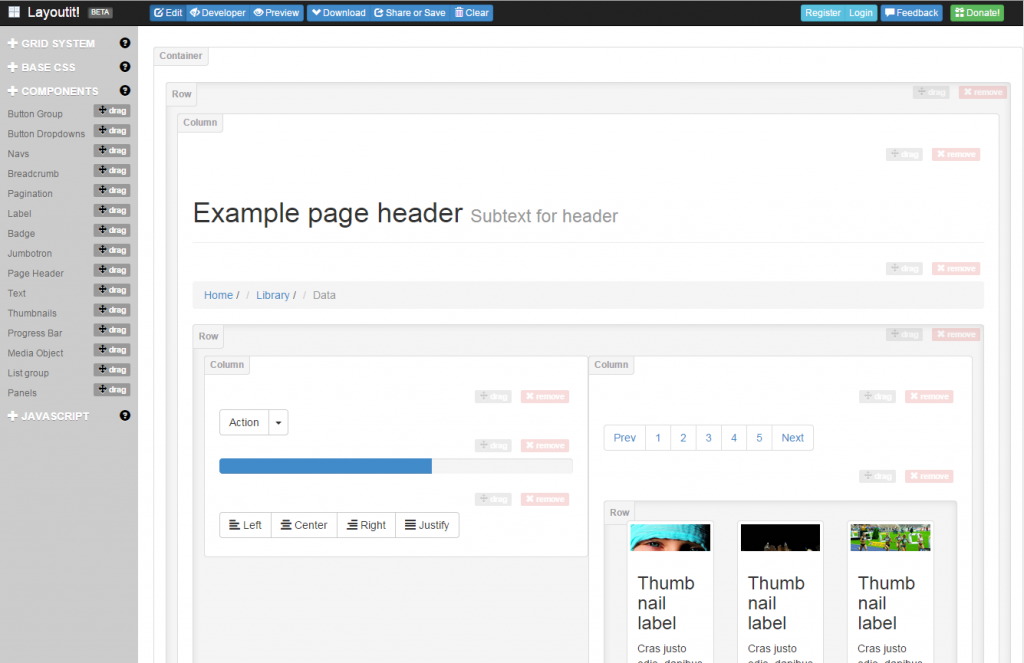
Outil glisser-déplacer pour construire vos interfaces
Cet outil vous permet de créer une page qui utilise les classes de Bootstrap en utilisant le glisser-déplacer. Permet un prototypage rapide sans une ligne de code !
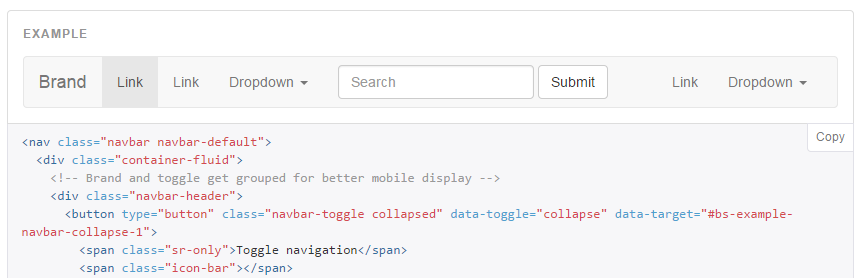
Documentation complète
Pour chaque composant, vous trouverez des exemples de code à copier-coller. Par contre, la documentation est en anglais.

http://getbootstrap.com/components/#navbar
Personnaliser Bootstrap (customize)
Vous n’aimez pas les couleurs utilisées, le nombre de colonnes dans la grille, ou certains composantes ne vous sont pas nécessaires? Vous pouvez utiliser le formulaire conçu pour modifier ces paramètres et l’outil vous compilera un beau package dans une archive zip.
Tricher avec un aide-mémoire
Quoi de mieux qu’un d’une cheat-sheet pour vous familiariser rapidement avec les classes de Bootstrap 3. Voici quelques liens utiles pour bien débuter l’apprentissage :
 Bootstrap Cheat Sheet by masonjo
Bootstrap Cheat Sheet by masonjo
http://www.cheatography.com/masonjo/cheat-sheets/bootstrap/
 http://www.taesup.com/bootstrap/
http://www.taesup.com/bootstrap/
![]()
Bootstrap 3 Glyphicons
http://glyphicons.bootstrapcheatsheets.com/
 http://creativealive.com/wp-content/uploads/2014/01/bootstrap3-cheatsheet.pdf
http://creativealive.com/wp-content/uploads/2014/01/bootstrap3-cheatsheet.pdf
 https://dresssed.s3.amazonaws.com/bootstrap_cheatsheet.pdf
https://dresssed.s3.amazonaws.com/bootstrap_cheatsheet.pdf
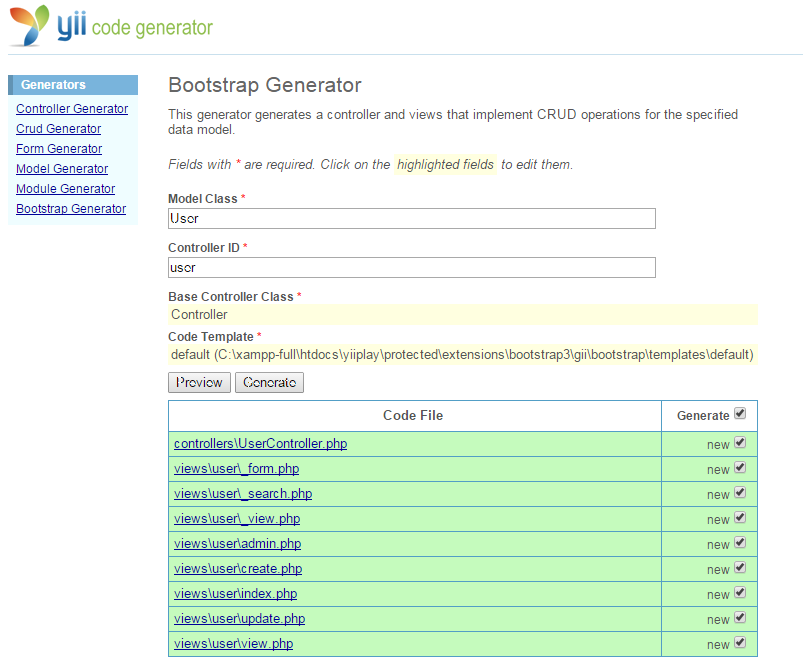
Pour les utilisateurs du cadriciel MVC Yii
 Vous utilisez le cadriciel Yii ? L’extension Bootstrap 3 vous permet de générer les composants Bootstrap à partir de votre code PHP. Facile à configurer, cette extension inclus aussi un générateur qui vous permettra de générer les vues pour vos contrôleurs facilement.
Vous utilisez le cadriciel Yii ? L’extension Bootstrap 3 vous permet de générer les composants Bootstrap à partir de votre code PHP. Facile à configurer, cette extension inclus aussi un générateur qui vous permettra de générer les vues pour vos contrôleurs facilement.
 Site officiel de Bootstrap 3 pour Yii
Site officiel de Bootstrap 3 pour Yii
Aussi disponible via Composer et Bitbucket
- https://packagist.org/packages/drmabuse/yii-bootstrap-3-module
- https://bitbucket.org/DrMabuse/yii-bootstrap-3-module
Exemple de code pour générer une barre de navigation Bootstrap 3
<?php
$this->widget(‘bootstrap.widgets.BsNavbar’, array(
‘collapse’ => true,
‘brandLabel’ => BsHtml::icon(BsHtml::GLYPHICON_HOME),
‘brandUrl’ => Yii::app()->homeUrl,
‘items’ => array(
array(
‘class’ => ‘bootstrap.widgets.BsNav’,
‘type’ => ‘navbar’,
‘activateParents’ => true,
‘items’ => array(
array(
‘label’ => ‘Home’,
‘url’ => array(
‘/site/index’
),
‘items’ => array(
[sharethis]
Pour améliorer les performances avec un CDN
CDN : Content delivery network
Pour de meilleures performances, utilisez l’hébergeur maxcdn gratuit. Sans cookie et déjà minimisé, votre fichier CSS Bootstrap sera téléchargé par votre client plus rapidement.
<link rel="stylesheet" type="text/css" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.1 /css/bootstrap.min.css" />
Construit avec Bootstrap 3
Voici l’adresse du site builtwithbootstrap, il contient une quantité astronomique de sites réalisés avec Bootstrap. Vous pouvez aussi soumettre le vôtre !
http://builtwithbootstrap.com/
Navigation alternative
http://ironsummitmedia.github.io/startbootstrap-simple-sidebar/

[sharethis]


 http://www.layoutit.com/
http://www.layoutit.com/



Répondre
Want to join the discussion?Feel free to contribute!