Le développement d’applications mobiles natives est un casse-tête: plusieurs langages de programmation, plusieurs plate-formes et plusieurs stores.
Se lancer dans le développement d’une application mobile native sur plusieurs plate-forme demande donc une quantité d’argent et de temps considérable difficile d’accès pour une start-up ou une PME.
Plusieurs alternatives sont disponibles afin d’obtenir la visibilité et la notoriété offertes par les stores tout en ayant un budget limité.
- Cordova
- Phone GAP
- Intel XDK
- Xamarin
- ..
Découvrez Ionic framework
Cet article présentera les avantages et les outils offerts par le cadriciel Ionic. Cette technologie semble être la suite logique pour le développeur qui connaît déjà Angular JS.
En fait, afin de développer votre application native multi-plateforme, Ionic exploite plusieurs technologies et langages dont :
- Cordova : L’outil de compilation vers iOS ou Android
- Angular JS : Le cadriciel MVC JavaScript offert par Google
- JavaScript : Le langage de programmation par prototype du Web
- SASS et CSS : Les feuilles de styles et les animations
- Gulp : Le task-runner plus rapide que Grunt.
Toutes ces technologies sont ouvertes (open-source) et gratuites.
En fait, le déploiement vers Apple iOS nécessite un Mac et des logiciels privateurs comme Xcode et les outils de la ligne de commande.
Configurer Ionic pour Android
Grâce à npm, il est très facilement de mettre en place un environnement de développement Ionic en quelques commandes. Voyez comme c’est simple :
Installer Ionic et Cordova
|
1 |
$ npm install -g ionic cordova |
http://Ionicframework.com/docs/guide/installation.html
Créer un projet Ionic
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$ ionic start monApp blank $ cd monApp && ls ├── bower.json // dépendances Bower ├── config.xml // configuration Cordova ├── gulpfile.js // tâche Gulp ├── hooks // Crochets Cordova ├── Ionic.project // Configuration Ionic ├── package.json // Dépendances node JS ├── platforms // Buils iOS/Android ├── plugins // Dossier d'installation des plugins Cordova/Ionic ├── scss // Code SASS transformé en CSS └── www // Dossier d'application - JS, CSS, images, etc. |
Configurer votre plate-forme
|
1 2 |
$ ionic platform add android $ ionic platform add ios |
Construire et émuler l’app
|
1 2 |
$ ionic build android $ ionic emulate android |
Développement léger en mode HTML
|
1 |
$ ionic serve |
Activer le livereload
|
1 |
$ ionic run --livereload |
Composants Ionic
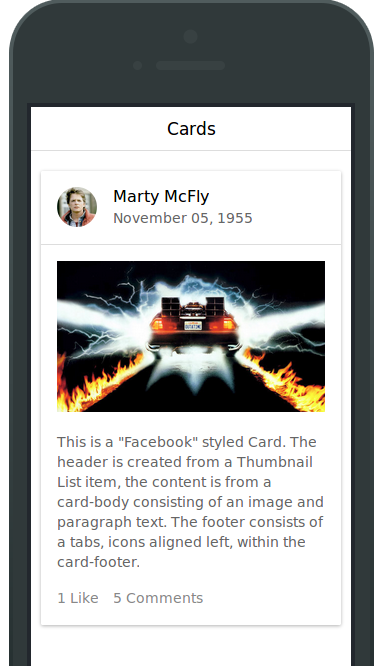
Ionic vient avec un ensemble de styles et de composants afin d’accélérer le développement de votre interface utilisateur. Tout y est :
- Boutons
- Icônes
- Barres de navigation
- Formulaires
- Grilles fluides
- Onglets
- …
Ionic TODO
Il est possible de tester une application développée avec le cadriciel Ionic. Suivez le lien suivant afin d’installer l’application TODO Ionic sur le Google Play Store.
Ionic Creator
Le creator est un outil « glisser-déplacer », WYSIWYG, facile à utiliser pour développer vos interfaces utilisateur. C’est un outil de prototypage rapide hébergé dans le nuage. Si le secret industriel vous importe, n’utilisez pas cette application.
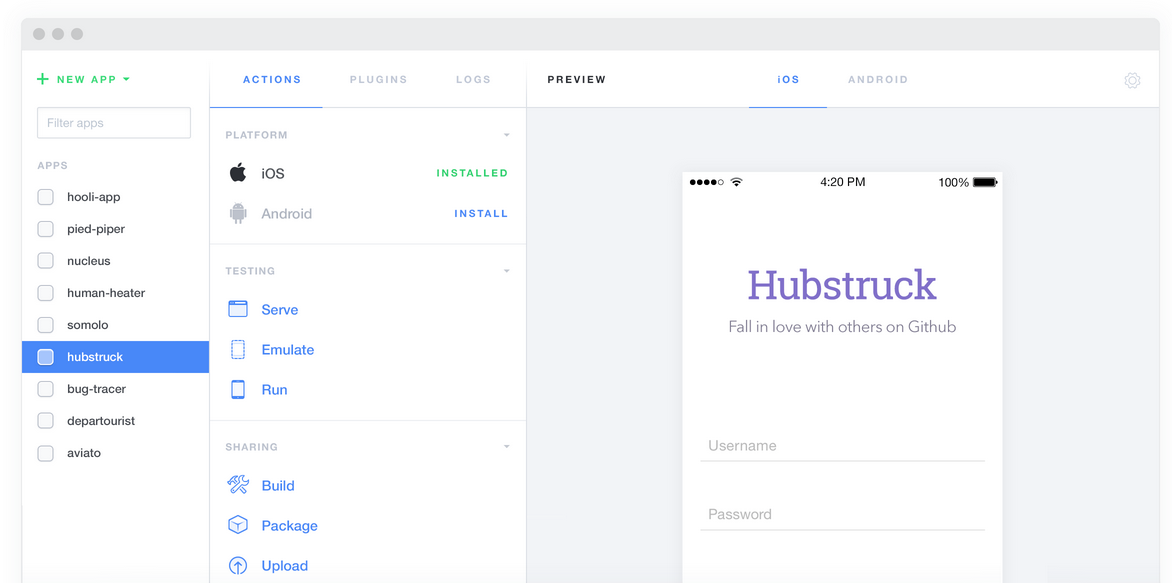
Ionic Lab
Ionic Lab permet au développeur de créer une nouvelle application facilement, de visualiser, d’utiliser et de déployer l’application développée. C’est un outil basé sur le navigateur Chromium compatible avec GNU-Linux, Mac OS et Windows.
Utilisé conjointement avec WebStorm, c’est un outil de performance intéressant. WebStorm est configuré pour sauvegarder le fichier actif automatiquement lors de la perte de focus. Ionic Lab quant à lui est configuré afin de rafraîchir l’affichage lorsqu’on lui donne le focus.
http://lab.Ionic.io/
INONIC Market
Ionic est complètement gratuit, mais afin de générer des revenus, le Ionic Market a été mis en place. Il permet d’acheter des applications de base, des thèmes, des modules et des extensions développés par la communauté.
Ionic VIEW
L’application Ionic view vous permet de mettre à jour votre application en développement sur votre appareil mobile. Avant de pouvoir bénéficier de cette fonctionnalité, votre application sera téléversée vers le serveur Ionic.io.
Ionic View vous permet de facilement télécharger et visualiser les applications créées avec Ionic Framework.
https://play.google.com/store/apps/details?id=com.Ionic.viewapp&hl=fr
Ionic sur Yeoman.io
- http://yeoman.io/generators/
- https://github.com/diegonetto/generator-ionic
- https://github.com/mcfly-io/generator-mcfly
Ionic en 45 minutes
Vous avez quelques minutes devant vous afin de découvrir une nouvelle techno intéressante? Voilà un court tutoriel qui présente Ionic.
Test Flight, un complément iOS
Installation simplifiée pour les applications iOS.
https://en.wikipedia.org/wiki/TestFlight
TestFlight is an online service for over-the-air installation and testing of mobile applications, currently owned by Apple Inc and only offered to developers within the iOS Developer Program. Developers signed up with the service to distribute applications to internal or external beta testers, who could subsequently send feedback about the application to developers. The TestFlight SDK additionally allowed developers to receive remote logs, crash reports and tester feedback.
Autres pointeurs
ngCordova
ngCordova is a collection of 70+ AngularJS extensions on top of the Cordova API that make it easy to build, test, and deploy Cordova mobile apps with AngularJS.
https://github.com/driftyco/ng-cordova/
Plugin Geolocation
ngCordova – Document and Examples – by the Ionic Framework Team
http://ngcordova.com/docs/plugins/geolocation/
Camera & Ionic
Use The Android And iOS Camera With Ionic Framework
https://www.thepolyglotdeveloper.com/2014/09/use-android-ios-camera-Ionic-framework/
Ressources complémentaires
- Starting your app – Ionic Framework
- Testing your app – Ionic Framework















Laisser un commentaire
Participez-vous à la discussion?N'hésitez pas à contribuer!