Toastr est une librairie JavaScript qui permet l’affichage de jolis messages animés à vos utilisateurs.
Toastr est aussi disponible comme service Angular, il est connu sous le nom de Angular-Toastr.
Installer Angular-Toastr
Il est simple comme bonjour de mettre en place Toastr. Comme pour tous les modules Agnular, il faut lancer bower, ajouter la dépendance .min.js à votre code HTML, ajouter la dépendance à votre module Angular et injecter le service dans votre contrôleur afin de l’utiliser.
|
1 |
$ bower install angular-toastr --save |
|
1 2 3 4 5 6 7 8 9 10 11 |
angular.module('myApp', [ 'fs3App.constants', 'toastr', ... 'ui.router', ]) |
Utiliser Angular-Toastr
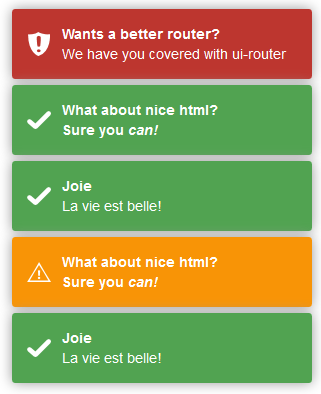
Toastr offre plusieurs types de message pour différentes circonstances :
|
1 2 3 4 5 6 7 8 9 10 11 12 |
angular.module('MyApp') .controller('ProjetCtrl', function ($scope, toastr) { toastr.success('Je suis heureux, comme la vie est belle', 'Succès'); toastr.error('C\'est une erreur de ne pas assister au cours de prog!', 'Erreur'); toastr.warning('3 heures de travail, il faut prendre une pause!', 'Avertissement'); toastr.info('Nouvel article sur Richard Stallman', 'Information'); } |
Configurer Angular-Toastr
Angular-Toastr offre plusieurs autre possibilités. Pour en savoir plus, prenez le temps de lire la section Toastr customization sur GitHub.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
app.config(function(toastrConfig) { angular.extend(toastrConfig, { autoDismiss: false, containerId: 'toast-container', maxOpened: 0, newestOnTop: true, positionClass: 'toast-top-right', preventDuplicates: false, preventOpenDuplicates: false, target: 'body' }); }); |
Essayez Toastr !
Afin de tester l’utilisation de Toastr, suivez le lien suivant qui vous permettra tous les types de messages énumérés préalablement.










Hello, merci beaucoup pour l’article. Je viens de découvrir ToastrJS avant qu’une développeuse de ma boîte en parle. Voici l’article si jamais :
http://www.softfluent.fr/blog/expertise/2017/04/12/Tout-ce-qu-il-faut-savoir-sur-Toastr-JS