Karma
Karma est un outil de terminal JavaScript qui permet le lancement de navigateurs web. Une fois le navigateur lancé, Karma y charge le code de l’application et exécute vos tests.
Il est possible d’utiliser Karma afin de lancer votre application sur plusieurs navigateurs (Chrome, Safari, IE, PhantomJS, …). Cela vous permet de vérifier que votre application fonctionne bien partout!
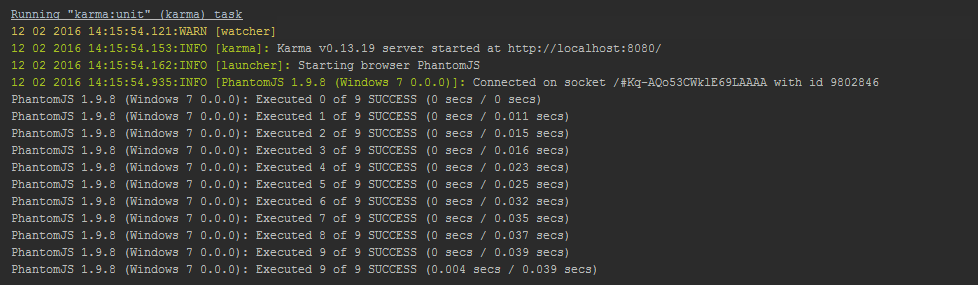
Lors de l’exécution de vos tests, les résultats sont affichés directement dans votre terminal.
Quand utiliser Karma?
- Lorsqu’on veut exécuter notre application dans de vrais navigateurs.
- Lorsqu’on veut tester notre application dans plusieurs navigateurs (bureau, mobile et tablette).
- Lorsque vous voulez exécuter vos tests localement, lors du développement.
- Lorsque vous désirez exécuter vos tests sur un serveur d’intégration continue.
- Lorsque vous voulez exécuter vos tests automatiquement quand vous sauvegardez un fichier.
Vidéo d’introduction à Karma
Testacular (now Karma) – JavaScript Test Runner – YouTube
- Introduction à Karma
- Configuration avec WebStorm
Configuration de Karma
La configuration de Karma se trouve dans le fichier karma.conf.js. Voici un exemple de configuration documenté :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
// http://karma-runner.github.io/0.10/config/configuration-file.html module.exports = function(config) { config.set({ // Chemin de base pour la résolution des fichiers à inclure basePath: '', // Nom du cadriciel de tests à utiliser (jasmine/mocha/qunit/...) frameworks: ['jasmine'], // Liste des fichiers à charger dans le navigateur files: [ // bower:js 'client/bower_components/angular/angular.js', // endbower 'client/app/app.js', 'client/{app,components}/**/*.js', ], // Port du serveur web port: 8080, // Création de rapports // - dots // - progress (default) // - spec (karma-spec-reporter) // - junit // - growl // - coverage reporters: ['spec'], // Lance les tests automatiquement lors d'une modification // à un fichier (si à true) autoWatch: false, // Lance les navigateurs suivants: // - Chrome // - ChromeCanary // - Firefox // - Opera // - Safari (only Mac) // - PhantomJS // - IE (only Windows) browsers: ['PhantomJS'], // Active le mode intégration continue singleRun: false }); }; |
Karma init
Si votre projet n’est pas configuré avec Karma, vous pouvez utiliser la commande suivante. On vous guidera afin de créer votre fichier de configuration.
|
1 |
$ karma init my.conf.js |
Exécuter vos tests dansplusieurs navigateurs
Il est simple d’exécuter vos tests dans plusieurs navigateurs.
Vous n’avez qu’à ajouter le nom du navigateur supporté à votre tableau browsers :
|
1 |
browsers: ['PhantomJS', 'Chrome'], |
Et lancer vos tests :
|
1 2 3 4 5 6 |
$ grunt karma Running "karma:loop" (karma) task 12 02 2016 11:47:39.903:INFO [karma]: Karma v0.13.19 server started 12 02 2016 11:47:39.922:INFO [launcher]: Starting browser PhantomJS 12 02 2016 11:47:39.969:INFO [launcher]: Starting browser Chrome |
BDD avec Jasmine
Jasmine est un cadriciel de tests JavaScript BDD (behavior driven development) devenu le choix le plus populaire pour tester des applications Angular. Jasmine offre des fonctionnalités qui vous aident à structurer vos tests et a exécuter des vérifications (assert).
Describe et it
Avec Jasmine, la fonction describe décrit un groupe de tests.
|
1 2 3 |
describe("trier la liste des utilisateurs", function() { // Tests individuels }); |
Chaque test individuel appelle la fonction it.
|
1 2 3 4 5 6 7 |
describe('trier la liste des utilisateurs', function() { it('trie la liste en ordre alphabétique par défaut', function() { // code des vérifications }); }); |
Avec describe et it, il est possible de garder vos tests structurés et bien documentés.
Vérifications avec Jasmine
Finalement, une gamme de vérificateurs (matchers) sont disponibles afin de faire vos vérifications. Dans l’exemple suivant, toEqual est utilisé :
|
1 2 3 4 5 6 7 8 9 |
describe('trier la liste des utilisateurs', function() { it('trie la liste en ordre alphabétique', function() { var users = ['mack', 'gora', 'jeff']; var sorted = sortUsers(users); expect(sorted).toEqual(['jeff', 'gora', 'mack']); }); }); |
Le module karma-jasmine est utilisé afin de permettre le bon fonctionnement entre Karma et Jasmine.
Exemples de matchers avec Jasmine
- expect(true).toBe(true);
- expect(message).toMatch(/quux/);
- expect(a.bar).toBeDefined();
- expect(foo).toBeTruthy();
- expect(foo).toBeFalsy();
- expect(a).toContain(‘bar’);
- expect(e).toBeLessThan(pi);
- expect(pi).toBeGreaterThan(e);
- expect(pi).toBeCloseTo(e, 0);
- expect(bar).toThrow();
http://jasmine.github.io/1.3/introduction.html#section-Matchers
Inverser la condition avec .not.
.not peut être ajouté afin d’inverser le résultat attendu d’un test.
- expect(pi).not.toBeCloseTo(e, 2);
- expect(pi).toBeCloseTo(e, 0);
- expect(true).toBe(true);
- expect(false).not.toBe(true);
Tester un contrôleur Angular JS
Voici le code d’un contrôleur Angular qui comporte une fonction de vérification de fiabilité d’un mot de passe :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
angular.module('app', []) .controller('PasswordController', function PasswordController($scope) { $scope.password = ''; $scope.grade = function() { var size = $scope.password.length; if (size > 8) { $scope.strength = 'strong'; } else if (size > 3) { $scope.strength = 'medium'; } else { $scope.strength = 'weak'; } }; }); |
Voici le code Jasmine qui permet de tester la fonction du contrôleur :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
describe('PasswordController', function() { beforeEach(module('app')); var $controller; beforeEach(inject(function(_$controller_){ // The injector unwraps the underscores (_) // from around the parameter names when matching $controller = _$controller_; })); describe('$scope.grade', function() { var $scope, controller; beforeEach(function() { $scope = {}; controller = $controller('PasswordController', { $scope: $scope }); }); it('sets the strength to "strong" if the password length is >8 chars', function() { $scope.password = 'longerthaneightchars'; $scope.grade(); expect($scope.strength).toEqual('strong'); }); it('sets the strength to "weak" if the password length <3 chars', function() { $scope.password = 'a'; $scope.grade(); expect($scope.strength).toEqual('weak'); }); }); }); |
Exécuter vos tests Jasmine
Avec le générateur Fullstack, il est possible d’exécuter vos tests facilement à partir du terminal.
Exécute tous les tests (client, serveur, end to end) :
|
1 |
$ grunt test |
Exécute les tests unitaires côté client :
|
1 2 |
$ grunt test:client $ grunt karma:unit |
Exécute les tests en continue (voir la prochaine section) pour la recette :
|
1 |
$ grunt karma:loop |
Exécuter vos tests Jasmine automatiquement lors de la modification d’un fichier (autoWatch)
Il est simple d’ajouter une tâche grunt qui vérifie les changements sur vos fichiers et qui exécute les tests automatiquement.
Dans votre fichier Gruntfile.js, identifier la section karma: et sous unit:, ajouter une nouvelle tâche loop: avec la configuration suivante :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
karma: { unit: { configFile: 'karma.conf.js', singleRun: true }, loop: { configFile: 'karma.conf.js', autoWatch: true } }, |
De cette manière, vous pouvez lancer la tâche grunt et vos tests seront exécutés automatiquement lors de la modification d’un fichier.
|
1 |
$ grunt karma:loop |
Afficher des informations de débogage dans la console
Vous connaissez bien la fonction console.log() qui permet l’écriture dans la console de votre navigateur.
Lors de l’exécution des tests à partir de votre ligne de commande, il devient difficile de vérifier ce qui est écrit dans la console de votre navigateur. La solution : dump(obj).
Affiche Bonjour dans la console de votre navigateur :
|
1 |
console.log("Bonjour"); |
Affiche Bonjour dans votre terminal :
|
1 |
dump("Bonjour") |
Exercice
Configurer Karma et Jasmine pour votre projet Angular.
Modifier le fichier Gruntfile.js afin de permettre l’autoWatch.
Lancer vos tests en continu.
Écrire votre premier test (dans le fichier projet.spec.js). Il doit tester la fonction setProgressColor(percent). Cette fonction permet de mettre à jour une variable du $scope qui sera utilisée pour modifier la couleur de la barre de progrès fournie par Twitter Bootstrap.
- Si le progrès du projet est supérieur ou égal à 80 %, la barre devra être verte.
- Si le progrès du projet est inférieur ou égal à 20 %, la barre devra être rouge.
- Autrement, la barre est bleue.
Lorsque tous vos tests sont verts, soumettre votre code avec Git :
|
1 2 |
$ git add . $ git commit -m "mon premier test" |
Conclusion
- Karma vous aide à lancer et tester votre application dans un ou plusieurs navigateurs.
- Jasmine est un cadriciel de tests TDD qui permet la vérification de votre code Angular.
- La qualité de vos tests est aussi importante que la qualité de votre code !
Références
AngularJS: Developer Guide: Unit Testing
https://docs.angularjs.org/guide/unit-testing
Karma – Spectacular Test Runner for Javascript
https://karma-runner.github.io/0.13/index.html
Karma – Configuration
https://karma-runner.github.io/latest/intro/configuration.html
Step 8: Test with Karma and Jasmine | Yeoman
http://yeoman.io/codelab/write-unit-tests.html
Testing With AngularJS Part 3: Karma and Grunt
https://www.credera.com/blog/technology-insights/java/testing-angularjs-part-3-karma-grunt/
karma-runner/karma: Spectacular Test Runner for JavaScript










Facebook Comments