AngularJS !
L’objectif de cet article est de vous présenter les principaux outils à utiliser lors du développement d’une application Web avec AngularJS (par Google).
Les principaux outils du développeur sont :
- AngularJS
- Yeoman
- Grunt
- Bower
- Jasmine et Karma.
N’oubliez pas que la qualité doit être au coeur des priorités du développeur logiciel.
Un mot sur AngularJS
AngularJS est un framework JavaScript libre et open-source développé par Google.
AngularJS est fondé sur l’extension du langage HTML par de nouvelles balises (tags) et attributs pour aboutir à une définition déclarative des pages web, par opposition à l’utilisation systématique de l’élément div et à la définition des éléments de présentation en javascript.
Le code HTML étendu représente alors la partie « vue » du patron de conception MVC (Modèle-vue-contrôleur) auquel AngularJS adhère, avec des modèles appelés « scopes » et des contrôleurs permettant de définir des actions. AngularJS utilise une boucle de dirty-checking (qui consiste à surveiller et à détecter des modifications sur un objet JavaScript) pour réaliser un data-binding bidirectionnel permettant la synchronisation automatique des modèles et des vues.
AngularJS embarque un sous-ensemble de la bibliothèque open source jQuery appelé jQLite, mais peut aussi utiliser jQuery si elle est chargée.
Outre le patron logiciel MVC et le code HTML étendu déclaratif, AngularJS est fondé sur un certain nombre de patrons et principes de conception qu’il convient de relever :
- Séparation des préoccupations avec le découplage des manipulations du DOM et de la logique métier ;
- injection de dépendances ;
- les « promises », reprises du langage Q.
Objectifs de conception du cadriciel AngularJS
- Découpler les manipulations du DOM de la logique métier. Cela améliore la testabilité du code.
- Considérer le test d’une application aussi important que l’écriture de l’application elle-même. La difficulté de la phase de test est considérablement impactée par la façon dont le code est structuré.
- Découpler les côtés client et serveur d’une application. Cela permet au développement logiciel des côtés client et serveur de progresser en parallèle, et permet la réutilisabilité de chacun des côtés.
- Rendre les tâches faciles évidentes et les tâches difficiles possibles.
Aperçu d’une vue AngularJS
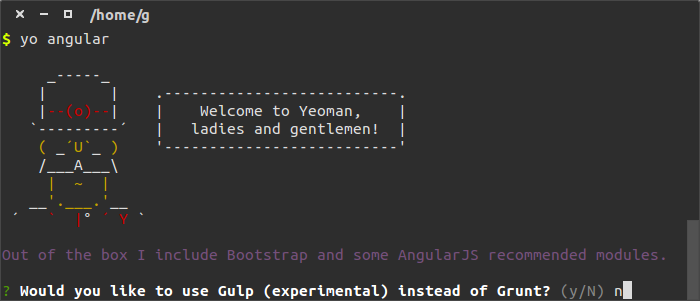
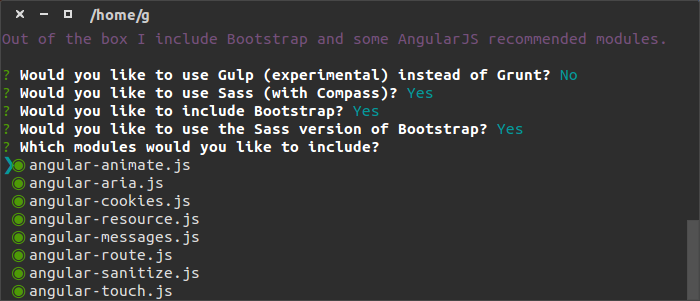
Yeoman vous aide à créer la base de nouveaux projets à partir de générateurs Yeoman. Ces générateurs vous aident à respecter les meilleures pratiques de développement Web. Plus de 3000 générateurs sont disponibles. Le générateur crée la structure de base de votre projet et télécharge les dépendances nécessaires. La ligne de commande Yo, vous offre aussi plusieurs actions à appliquer à votre projet.
$ yo angular:service myApi $ yo angular:route Contact
Grunt est un système d’automatisation des tâches (task runner) qui vous permet plusieurs opérations sur votre projet. Comme d’exécuter votre projet, de préparer les fichiers (css, js, img) pour le déploiement, de recharger automatiquement la page de votre navigateur lors d’un changement à votre code, de vérifier la syntaxe de votre code et de tester votre projet.
La gestion des tâches Grunt est possible grâce au fichier Gruntfile.js à la racine de votre projet. Plus de 4000 modules Grunt (plugins) sont disponibles!
Gulp est une alternative à Grunt, qui est réputé pour être plus rapide pour certaines tâches.
$ grunt serve
$ grunt test
$ grunt build
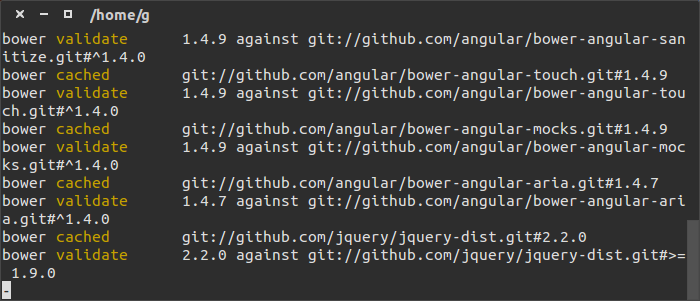
Bower est le gestionnaire de package pour le Web. Par exemple, il permet d’installer facilement jQuery par une simple ligne de commande.
$ bower install jquery --save
En combinaison avec le module wiredep, il télécharge votre dépendance et modifie votre fichier index.html afin d’y ajouter un lien () vers cette dépendance. Les dépendances téléversées se trouvent dans le dossier bower_components. La liste de dépendances installées se trouvent dans le fichier bower.json
$ bower init $ bower install angular#1.4.9 $ bower install boostrap $ bower search angular
Sans oublier Node.js et NPM
Node.js
https://nodejs.org/en/about/
Node.js est une plateforme logicielle libre et événementielle en JavaScript orientée vers les applications réseau qui doivent pouvoir monter en charge. Elle utilise la machine virtuelle V8 et implémente sous licence MIT les spécifications CommonJS. Node.js contient une bibliothèque de serveur HTTP intégrée, ce qui rend possible de faire tourner un serveur web sans avoir besoin d’un logiciel externe comme Apache ou Lighttpd, et permettant de mieux contrôler la façon dont le serveur web fonctionne.
Node.js est de plus en plus populaire comme plateforme serveur1, elle est utilisée par Groupon, SAP, LinkedIn, Microsoft, Yahoo!, Walmart, Rakuten et PayPal.
NPM – Gestionnaire de package
https://www.npmjs.com/
NPM vous permet d’installer toutes les dépendances nécessaires à votre projet Web. C’est lui qui permet la distribution facile des projets tels : Bower, Grunt, Gulp, Yeoman, Less. Plus de 230 000 packages sont disponibles pour le téversement
Configuration de votre environnement de développement
Installation de Node.js et NPM
Télécharger Node.js pour votre système d’exploitation :
https://nodejs.org/en/download/
Installation de Yeoman
$ npm install -g yo
Installation du générateur Angular et de ses dépendances
$ npm install -g grunt-cli bower yo generator-karma generator-angular
Création de votre dossier de projet et lancement du générateur
$ mkdir monProjet
$ cd monProjet
$ yo angular [nomApp]
Installation des modules NPM et Bower pour votre projet
$ npm install $ bower install
Exécution de tâches avec grunt
$ grunt serve $ grunt test
Initialisation du projet GIT
$ git init $ git add . $ git commit -m "Initial commit"
Problème avec Karma?
$ npm install phantomjs jasmine-core jasmine karma grunt-karma $ npm install -g karma # Non fonctionnel (retirer -g) $ npm install -g grunt-karma # Non fonctionnel (retirer -g)
$ npm install karma $ npm install grunt-karma
Optionnel – Installation de SASS (nécessite Ruby)
Si vous avez sélectionné l’option SASS lors de l’initialisation de votre projet Yo Angular, vous devrez installer des dépendances supplémentaires.
Facultatif. Aide pour la gestion de vos CSS. Nécessite d’installer Ruby.
Guide d’installation
Installation de Ruby sur votre système
Installation des « gems » sass et compass
$ gem install sass $ sass –v $ compass -v
Installation des modules NPM pour SASS
$ npm install -g grunt-contrib-compass $ npm install -g compass
Références
- https://github.com/yeoman/generator-angular
- http://awordpress.net/blog/how-to-install-sass-with-compass-windows7-step-by-step-guide/
- https://github.com/yeoman/generator-angular#route
- https://angularjs.org/
- https://nodejs.org/en/about/
- http://yeoman.io/generators/
- http://gruntjs.com/
- http://bower.io/













Facebook Comments